Power Automate Desktopでは、Webページを操作したり、値を取得したりできますが、そのためにはその場所をUI要素として取り込みます。
クリック操作だけで簡単にUI要素は設定できるのですが、それだとそのページに似たようなものがたくさんある時に1番目のものを設定すると、必ず1番目のものだけを指定するようになってしまい、そのページの中の該当する全部を取り込みたいという時に困ってしまいます。例えば、ページの中のリンクすべてのURLを取り込みたいという時には簡単な設定では1か所しか取り込めません。
そこで、ちょっとだけ苦労することになるのですが、セレクタというものを使うことによってたくさんある要素の中のすべてを取り込む指定ができます。
予備知識として次の記事をご一読されると良いと思います。
セレクタ
セレクタとはなにかは置いておいて、セレクタを実際にWebページから取り込んでみましょう。
ブラウザでWebページのどこか(繰り返している部分がわかりやすいです)を右クリックすると検証というメニューが出てきます。
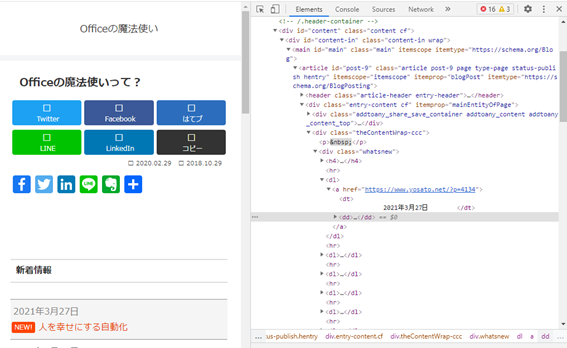
検証をクリックすると、右側にこのようなウィンドウが表示されます。
これは、その部分を構成しているHTMLを表示しています。
<dd>の箇所のように今Webサイト上の右クリックした部分に色がついて表示されます。
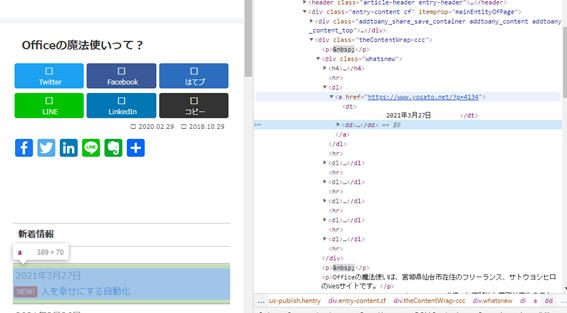
<dd>の上の方にドラッグすると、Webページ上の少し広い範囲が選ばれます。
HTMLのタグの種類は覚えたり調べなければいけなかったりしますが、その知識があればそれぞれが何を示しているのか分かります。
例えば<aで始まるのがリンクのタグです。
<a href=に続くのがリンク先のURLです。
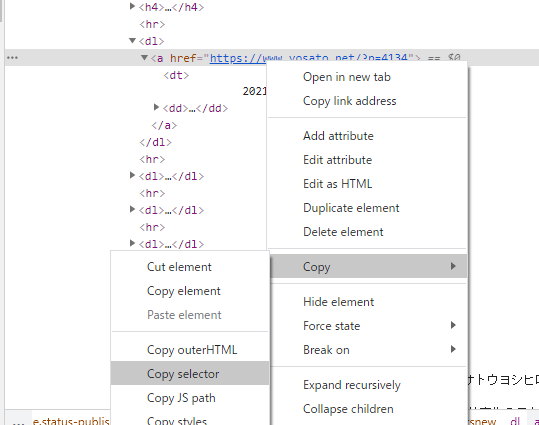
この上で、右クリックすると、Copyがあり、その中にCopy Selecterがあります。
このCopy Selecterで取得されたものが次のものになります。
#post-9 > div > div.theContentWrap-ccc > div.whatsnew > dl:nth-child(3) > a
>は「の中の」という意味です。
これでこのリンクの位置を示すセレクタを取得できました。
さらに注目したいのは、「dl:nth-child(3)」の部分です。これは、dlというタグがたくさんあって、その中の3番目という意味です。
dlはリストタグなので、このリンクが属しているグループの中のリストの3番目を表しています。:nth-child(3)を削除し次のようにすると、リストすべてのリンクになります。
#post-9 > div > div.theContentWrap-ccc > div.whatsnew > dl > a
Power Automate Desktopでたくさんの要素をリストに取得する
Power Automate Desktopで「Webページからデータを抽出する」のアクションを開き、ブラウザを開くと次のような画面が表示されます。
ここで詳細設定のボタンをクリックします。
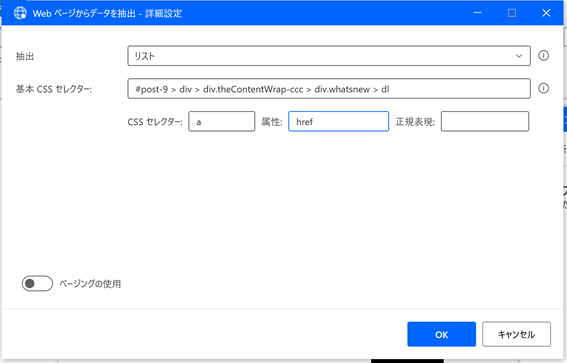
抽出はリスト、基本CSSセレクタはセレクタの最後の要素の1つ前まで、CSSセレクターは最後の1要素にします。リンクのaタグは属性としてhrefがあるのでそれを指定します。
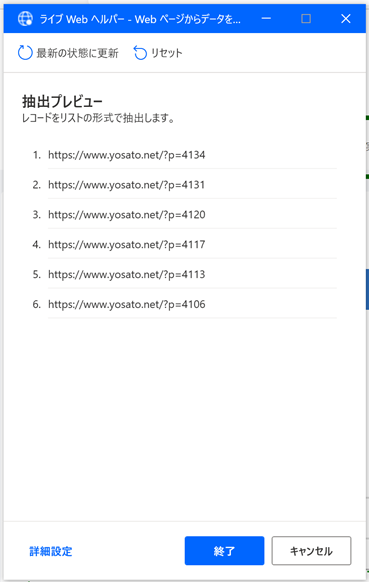
このように取り出せるのであとはループで処理するなり、Excelにデータ化するなりの処理をすることができます。











コメント