Web上には先物取引や株価の推移などのグラフが公開されていることが多いですが、数値として直接公開されていないケースが多々あります。実際の数値データがあれば、様々な予想や解析が可能ですが、グラフの場合は画像であるため、そのままではExcelなどで数値データとして読み込むことができません。
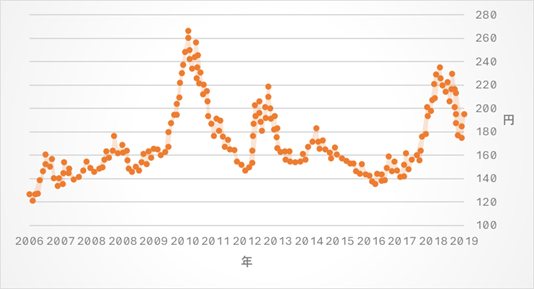
次のようなデータがWebで公開されていても、別のグラフの種類で見てみたかったり、ある期間の平均値で見てみたかったりということがあった場合、画像から定規で長さを計り、それをExcelに入力するということが必要で、大変な手間がかかるでしょう。
そこで、WebPlotDigitizerというツールを利用して、グラフの画像から数値データを取得する方法があります。WebPlotDigitizerはWeb上でグラフの画像を読み込み、そこからデータを抽出できる便利なツールですが、操作が難しい場合もありますし、誤った設定を行った場合にはデータのスケールが異なってしまうこともあります。
こうした場合、Excelを活用してWebPlotDigitizerから取得したスケールの異なる数値データを、正確な実際の数値に変換することが可能です。Excelを使うことで、取得した数値データをより意味のある情報に変換し、データ解析やグラフ化を行うことができます。
このようなアプローチを通じて、Web上で公開されていないデータを利用する方法や、グラフの画像から有益な情報を取得する手段をご紹介したいと考えています。また、Excelの使い方は初心者にも親しみやすく、データ解析や可視化の一助となることをお伝えできればと思います。
Excelのグラフに関する難点
Excelは数値を元に直接グラフを作成できる便利なツールですが、逆にグラフの画像をExcelに読み込ませて数値に変換することは難しい場合があります。その理由を簡単に説明します。
ピクセル座標のみの情報
グラフの画像には通常、具体的な数値データではなく、ピクセル座標の情報しか含まれていません。そのため、直接数値に変換することが困難です。Excelに画像を読み込ませるだけでは、データの解析が行えないのです。
グラフのスケールや形状
グラフの画像から数値に変換する際には、グラフのスケールや形状を正確に把握する必要があります。特に複雑なグラフや多次元のデータを含む場合、正確なスケールや形状を再現することが難しいです。
グラフのタイプ
グラフの種類によっては、画像から数値データに変換するのが難しい場合があります。例えば、連続した曲線ではなく散らばった点のみが描かれた散布図の場合、より複雑な処理が必要となります。
WebPlotDigitizerとは
WebPlotDigitizerは、グラフや図表の画像から数値データを抽出するための便利なオンラインツールです。データが公開されていない場合や取得が難しいときでも、WebPlotDigitizerを使うことで、グラフの画像から簡単に数値を取り出すことができます。
このツールはウェブブラウザ上で動作しますので、専用のソフトウェアのインストールは不要です。画像をアップロードして、データを抽出したい部分を選択するだけで、数値データを手に入れることが可能です。
取得したデータはCSV形式などでダウンロードでき、Excelなどのソフトウェアで簡単に扱うことができます。また、WebPlotDigitizerは高度なカスタマイズオプションも提供しており、さまざまなグラフや図表に対応しています。
さらに、WebPlotDigitizerは無償で利用可能ですので、誰もが手軽にデータの抽出や解析を始めることができます。
ただし、日本語に切り替えることができない点が少し難点です。初心者の方にも使いやすいインターフェースが備わっていますが、少し戸惑うこともあるかもしれません。
WebPlotDigitizerの使い方
WebPlotDigitizerは、非常に便利なツールです。特に科学、エンジニアリング、経済などの分野で、公開されていないデータを取得したり、データをデジタル化したりする際に役立ちます。以下は、WebPlotDigitizerの基本的な使い方の手順です。
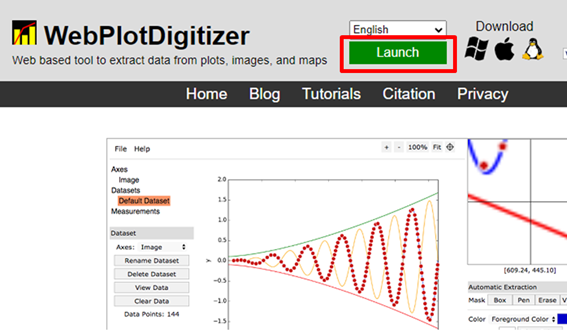
- WebPlotDigitizerのウェブサイト(https://automeris.io/WebPlotDigitizer/)にアクセスし、「Launch」をクリックしてください。
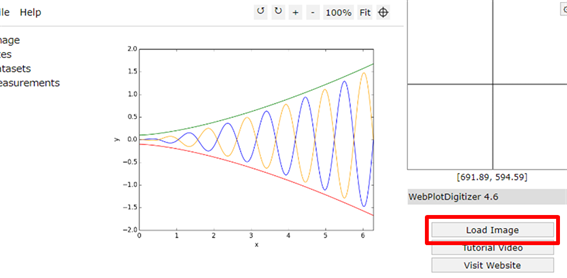
- 「Load Image」でパソコン内のグラフの画像をWebPlotDigitizerにアップロードします。
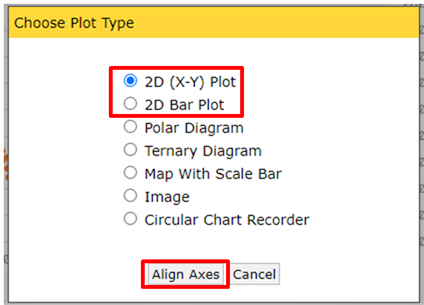
アップロードすると次のような画面が表示されるので、折れ線グラフなら「2D(X-Y)Plot」で棒グラフなら「2D Bar Plot」をクリックし「Align Axes」します。
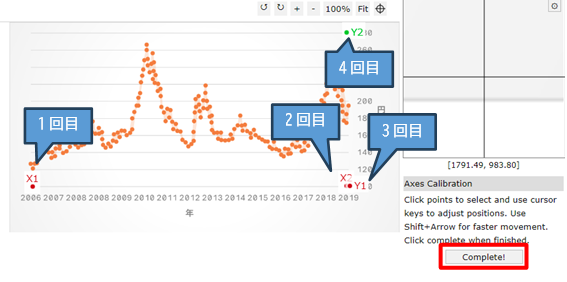
- アップロードした画像がWebPlotDigitizer上で表示されます。ここから4回、グラフをクリックします。1回目は横軸の始まり、2回は横軸の終わり、3回目は縦軸の最小値、4回目は縦軸の最大値です。以下の図を参考にしてください。最後に「Complete!」します。
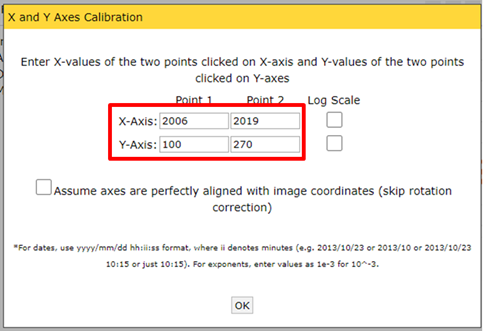
- データのスケールを入力します。X-Axisには1回目にクリックした個所の値と2回目にクリックした値、Y-Axisには3回目にクリックした値と4回目にクリックした値をそれぞれ入力します。この入力で値をきちんとした値にできると思ったのですが、うまくいかない時があったので、それはExcelにデータを移してから補正します。
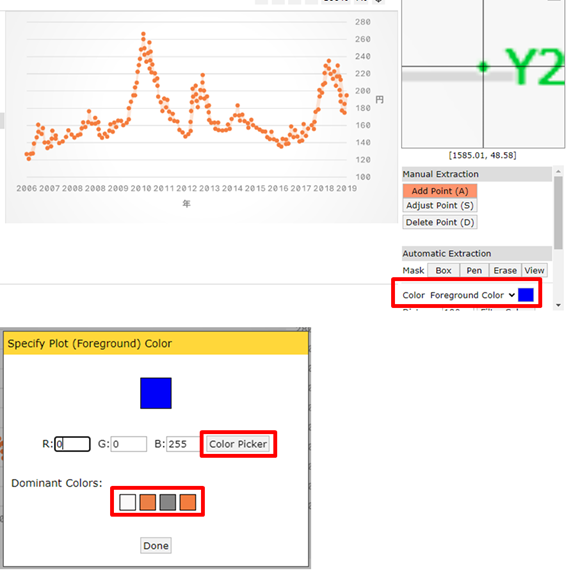
- データを抽出します。Foreground Colorをクリックすると色を選択できます。
グラフ上で使われている色が一覧になっているので、それをクリックするか、Color Pickerでグラフ上の色をクリックして指定します。
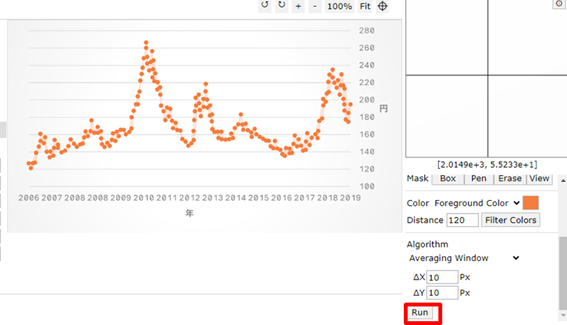
- Runします。
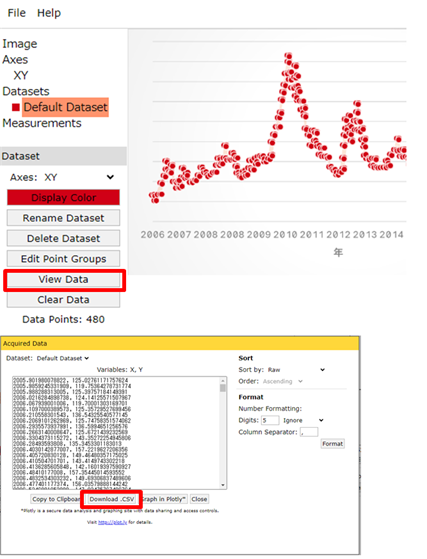
- View Dataします。データが表示されるので、Download .CSVします。
注意点として、データ抽出の際はグラフの背景や軸の目盛りを正確に設定する必要があります。WebPlotDigitizerは正確な数値データを取得するために、少しの調整が必要な場合があります。実はこの部分の調整が難しいことで、スケールの違ったデータになることがあります。
出力データのExcelで変換する式
WebPlotDigitizerから取得したデータは、そのままでは正確な値になっていない場合があります。その場合はExcelを使って簡単な数式を適用します。
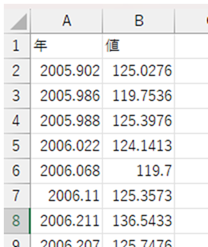
例えば、XY座標がA列にX値、B列にY値として取得された場合、セルC2に以下の式を利用して実際のX値に変換できます。
=(A2-MIN(A:A))*(実際のX最大値-実際のX最小値)/(MAX(A:A)-MIN(A:A))+実際のX最小値
セルD2に以下の式を利用して実際のY値に変換できます。
=(B2-MIN(B:B))*(実際のY最大値-実際のY最小値)/(MAX(B:B)-MIN(B:B))+実際のY最小値
1行目は先頭行として、項目行として、実際のデータは2行目から入っているとします。
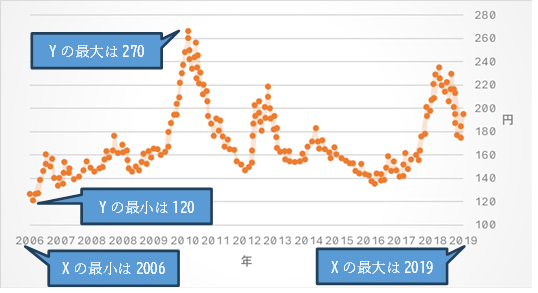
実際のX最大値と実際のX最小値、Y最大値と実際のY最小値はグラフから大体の値を読みます。
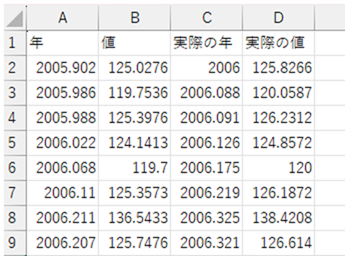
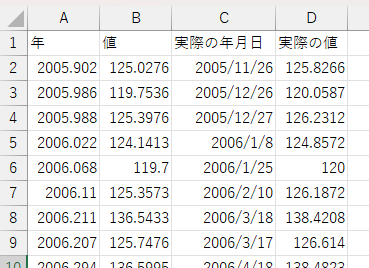
作成した計算式は、下にオートフィルします。次のように計算されます。
これらの式を適用することで、WebPlotDigitizerから得たXY座標データを実際の数値に変換し、Excelで扱いやすい形にすることができます。データの解析やグラフ化をより正確かつ効果的に行うために、これらの数式を活用してください。
日付データへの変換
WebPlotDigitizerを使って取得したグラフのX軸データは、2004年1月1日を「2004」と表し、2004年7月1日を「2004.5」といった形式で出力されます。このような形式のデータをExcel上で日付データに変換するには、以下の手順を実行します。
A列が日付に変換する式だとしたら、C列に次の式を入力すれば、おおよその日付データになります。
=DATE(A2,1,1)+(A2-INT(A2))*365
まとめ
この記事では、先物取引の推移などのデータがグラフの画像としてのみ公開されている場合、WebPlotDigitizerとExcelを活用して有益な数値データを取得し、データ解析やグラフ化する方法をご紹介しました。
WebPlotDigitizerはグラフの画像から数値データを抽出する便利なツールですが、初心者にとって操作が難しいこともあります。そのため、Excelを併用することで、取得したデータをより正確に解析できるようにしました。
記事では、WebPlotDigitizerの使い方から、出力されたデータをExcelで変換する方法までを詳しく解説しました。特に、日付データの変換方法は、グラフのX軸が「2004」や「2004.5」といった形式で出力される場合に非常に役立ちます。
Excelを使ってデータの変換や再現を行うことで、データ解析においてより意味のある結果を得ることが可能になります。この手法を活用することで、データの取得が制限されている場合でも、有益な情報を得ることができるようになります。
WebPlotDigitizerとExcelの組み合わせは、データ解析やグラフ化の際の強力なツールとなります。是非、この方法を活用して、さまざまなデータ解析の課題を解決してみてください!